As humans age, we see many changes such as vision impairment, reduced dexterity, and cognition. These limitations may affect accessibility to digital products and overall digital experience. A UI design framework for UX designers and engineers currently does not exist when designing for senior users.
Our goal is to start building a framework that will make designing for all easier and help make the web a more accessible and inclusive place.
My team conducted a Competitive Analysis, Literature Review, Accessibility Evaluation, and User Survey to help lay the foundations of our UI design framework.
We ultimately produced a high-fidelity interactive prototype, along with a presentation and report detailing our process.
I contributed to various parts of the project by conducting the competitive analysis, usability test sessions and accessibility evaluations. I also kept the final report updated throughout the duration of the project.
We mapped out our project timeline in the image below. During the duration of the project, we worked towards completing the following goals:

Our competitive review revealed that there are no direct competitors in the competitive landscape that offers a framework for UX designers and engineers to use when designing for senior users.
We reviewed accessibility standards such WCAG and ARIA to gain a better understanding on accessibility design. In addition, we reviewed indirect competitors which included design systems (Material Design and Fluent 2), products (GrandPad and Elder Launch), and websites (AARP Tools and SeniorPlanet) to inspire our designs.

We conducted a literature review through resources such as DePaul Library and Google Scholar.
The review uncovered that there is a lot of existing peer-reviewed research on the subject of design for the elderly. Findings from this step in the research include guidelines related to cognitive, touch interaction, and visual design.
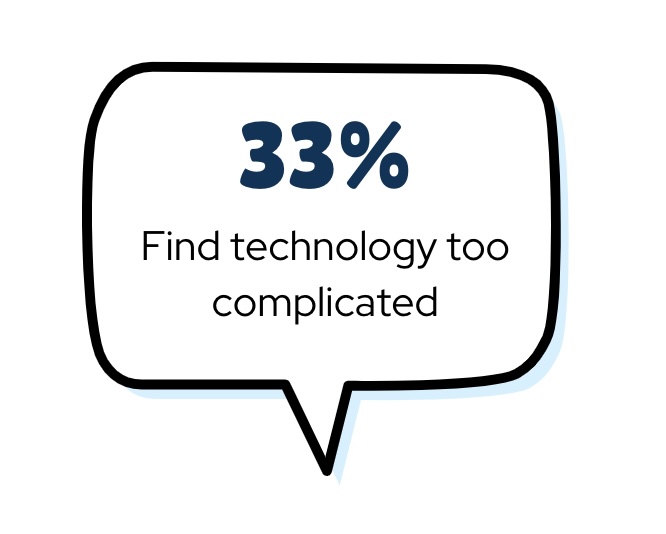
We surveyed 9 senior participants to identify any pain points and understand their perspectives on web technologies. Participants were asked to share their experiences with technology they find challenging and easy in existing web and mobile experiences.
Sample Questions:




We surveyed 10 classmates to recall when a senior family or friend interacted with a digital device to gain an outside perspective that our target demographic may not report. We also asked them rate their agreement with statements on technology.
Sample questions:



Based on our survey findings, we chose to evaluate travel sites since it was one of the pain points provided. We conducted web accessibility evaluations on four travel sites, Kayak, Momondo, Southwest Airlines, and United Airlines.
Issues found during this accessibility evaluation were compiled and annotated onto an inspiration board to serve as the groundwork for our UI component.





Based on our research, we created a design guideline to provide designers with best practices, accessibility considerations, and examples for designing digital experiences for senior users.
The Design Guideline is organized into following categories; Text and Type, Color and Contrast, Navigation, Layout and Spacing, Interactive Elements, Content and User Guidance.


We also created the Silver Design design evaluation checklist. This checklist will first be used by our project team to ensure our components are built to meet the specifications of the proposed design guidelines.
After we created our guideline and checklist, we designed UI components that will serve as a starting point for designers and developers.

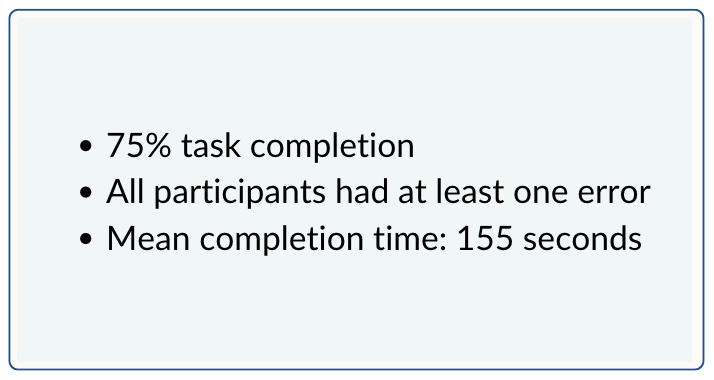
We conducted a moderated usability evaluation with 4 participants on 2 tasks. Each session was conducted and recorded via Zoom, transcribed and archived in the team's Google Drive.